40 bootstrap badges and labels
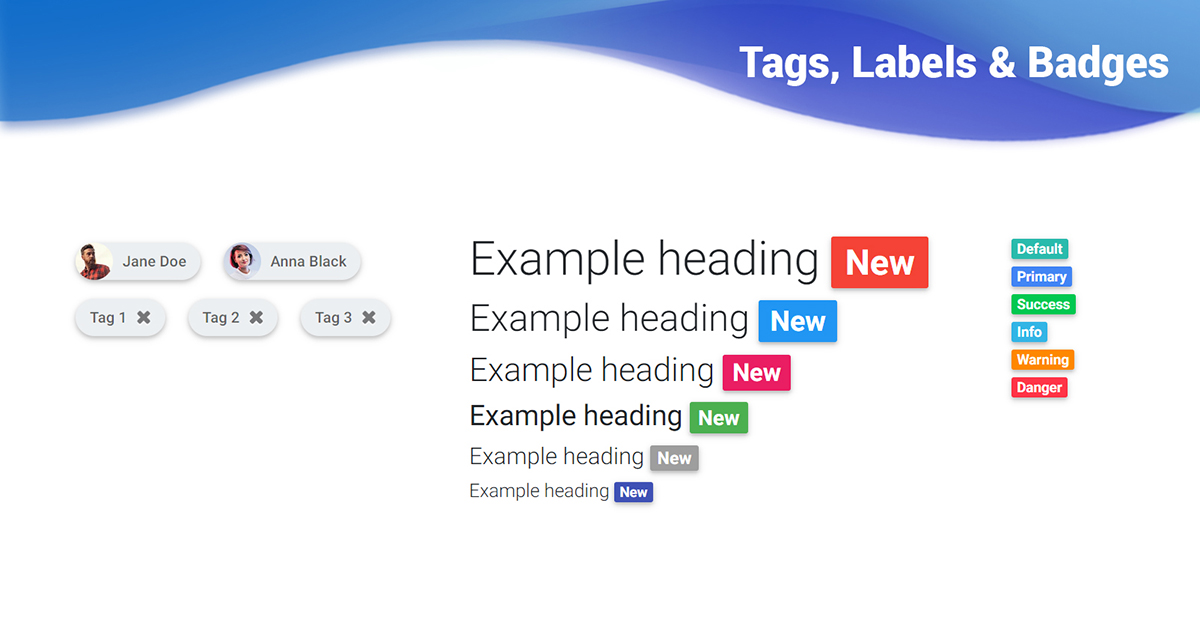
Bootstrap Badges and Labels Badges and Labels Bootstrap Badges are numerical indicators used to show that how many items are associated with the specific link. Badges are used to highlight new or unread items. Bootstrap labels are used to specify the additional information about something like offering counts, tips, or other makeup for pages. contextual label classes Vue Bootstrap Tags, Labels & Badges - examples & tutorial Vue Tags, Labels & Badges - Bootstrap 4 & Material Design Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5
Bootstrap Badges and Labels - StudySection Blog Bootstrap Labels are used to provide some additional or valuable information about something like counts, tips, important notes, warning messages etc. For this, we can use inline labels using class .label. To use bootstrap, include bootstrap css and js files and also include jQuery file in your application.

Bootstrap badges and labels
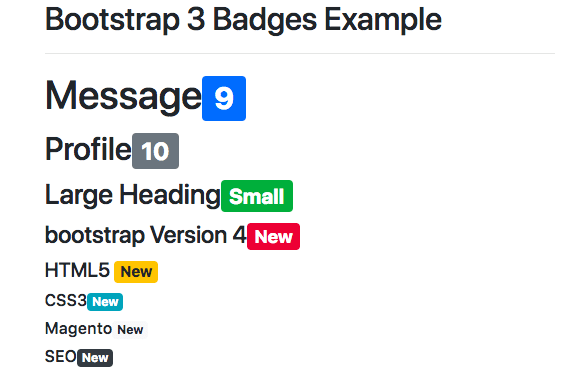
Bootstrap Badges, Labels, Page Headers - GeeksforGeeks To insert badges inside buttons, add a class .badge to a button element like this- HTML Messages 2 Output Labels We all have seen some additional information beside some links in various websites. These are called labels. Bootstrap Badges and Labels - W3Schools Use the .label class, followed by one of the six contextual classes .label-default, .label-primary, .label-success, .label-info, .label-warning or .label-danger, within a element to create a label: Example Example New Example New How to Create Bootstrap Labels and Bootstrap Badges Bootstrap labels are used to show valuation information for users. You can use labels to display additional information like tips, opportunities to the user visiting your website. If some updates to events happening to your website, you can display them by using the bootstrap labels. Below is the example of the headings with the labels.
Bootstrap badges and labels. Bootstrap labels & Badges with Code generator Bootstrap labels and badges with different classes and code generator Bootstrap Badges and Labels - elextutorial.com Here we apply the .badge class to the tag and create the button tag. Fig.2- Bootstrap Badges Button Example. Bootstrap Labels Bootstrap Labels is used to gives the extra information. The class .lable is used with the .lable-default class . Only .label class this is not work. Example: 3 Bootstrap Lables Example Bootstrap (Part-8) | Badges, Labels, Page Headers ... Bootstrap (Part-8) | Badges, Labels, Page Headers. Introduction and Installation; Buttons, Glyphicons, Tables; Vertical Forms, Horizontal Forms, Inline Forms; DropDowns and Responsive Tabs; Progress Bar and Jumbotron; Badges. We all have seen some numerical indicators beside some links in various websites. These are called badges. These badges ... Bootstrap Button Groups - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, …
Bootstrap label - W3schools Bootstrap Labels Tutorial. Labels are used to provide additional information about something. The .label class one of the six contextual classes .label-default, .label-primary, .label-success, .label-info, .label-warning or .label-danger, within a element is used to create a label. Bootstrap - Badges and Labels - Coding Ninjas CodeStudio In this article, we will discuss Bootstrap - Badges and Labels. In Bootstrap, Badges are components used to separate the content in the same wrapper but a separate pane. Badges are used to add counts, tips, or another markup for our pages. We can display only one pane at a time. Let's discuss how we can create labels and badges on our websites. How to create Bootstrap 4 Badges/Labels: Explained with ... In Bootstrap 4, the badges can be created by using .badge class and to color the badge or label, use the contextual classes of the badge e.g. .badge-success, badge-primary. Keep reading the next section for looking at the live demos of creating badges in different colors and sizes and in various components. The demo of simple badge in Bootstrap 4 What are the labels and badges in Bootstrap ? - GeeksforGeeks Bootstrap uses different types of classes to make responsive websites. Bootstrap labels and badges are used to specify the additional information. Badges scale to match the size of the immediate parent element by using relative font sizing. The labels tell additional information about the link or text.
twitter-bootstrap Tutorial - Bootstrap Badges and Labels Learn twitter-bootstrap - Bootstrap Badges and Labels. Badges. Badges are numerical indicators of how many items are associated with a link: Bootstrap Badges and Labels - quanzhanketang.com Use the .label class, followed by one of the six contextual classes .label-default, .label-primary, .label-success, .label-info, .label-warning or .label-danger, within a element to create a label: Example Example New Example New Bootstrap Badges and labels tutorials - Tech Funda Bootstrap > Badges and labels Badges and labels Badges Badges are mainly used to highlight new or unread items. To use badges just add to links, Bootstrap navs, and more. Labels Labels are used as mark up for the pages, It uses class .label to define a label Read posts under Bootstrap > Badges and labels 1 posts found css - Labels and badges in bootstrap - Stack Overflow By using bootstrap I would like to display green and red labels which context is like a v or a x. The v should be green and the x should be red. I wrote the following code, but I would like to have a better effect. V X
Bootstrap Badges and Labels - Tutorial And Example Bootstrap Badges are numerical indicators. It is used to show that how many items are associated with a link.The .badge class is used to create of Bootstrap Badges. Let us see an example of Bootstrap Badges 1: Bootstrap Example
Bootstrap Tabs and Pills - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, …

Angular Background Image - Bootstrap 4 & Material Design. Examples & tutorial. - Material Design ...
Bootstrap 4 Labels and Badges - Material Design for Bootstrap Bootstrap labels are components which separate content placed in the same wrapper, but in a separate pane. Only one pane can be displayed at any time. Basic example Badges scale to match the size of the immediate parent element by using relative font sizing and em units. Example heading New Example heading New Example heading New
Badges | Trimble Modus Bootstrap Developer Guide Badges can be inserted into other elements. Just be sure to utilize our utility classes to position your badges appropriately. unread messages. unread messages. List with Badge 14. List with Text Badge 14. Sample Background. White Light Gray. Open in CodePen.
Badges - Bootstrap Badges · Bootstrap Badges Documentation and examples for badges, our small count and labeling component. Example Badges scale to match the size of the immediate parent element by using relative font sizing and em units. Example heading New Example heading New Example heading New Example heading New Example heading New Example heading New
Bootstrap Badges and Labels - Ebhor.com Bootstrap Labels The labels are different from badges in the sense that they are generally non-numerical and tells you about the element itself rather than the items it is holding. They can be used for offering tips, counts etc. The class .label can be used to add labels to your page.
Learn Bootstrap Tutorial - JavaTpoint Before learning Bootstrap, you must have the basic knowledge of HTML and CSS. Audience. Our Bootstrap tutorial is designed to help beginners and professionals. Problem. We assure that you will not find any problem in this Bootstrap tutorial. But if there is any mistake, please post the problem in contact form.
Bootstrap Badges and Labels ป้าย. ป้ายเป็นตัวชี้วัดเชิงตัวเลขของจำนวนรายการที่มีความเกี่ยวข้องกับการเชื่อมโยง: ข่าว 5. ความคิดเห็นที่ 10. อัพเดท 2. ตัวเลข ...

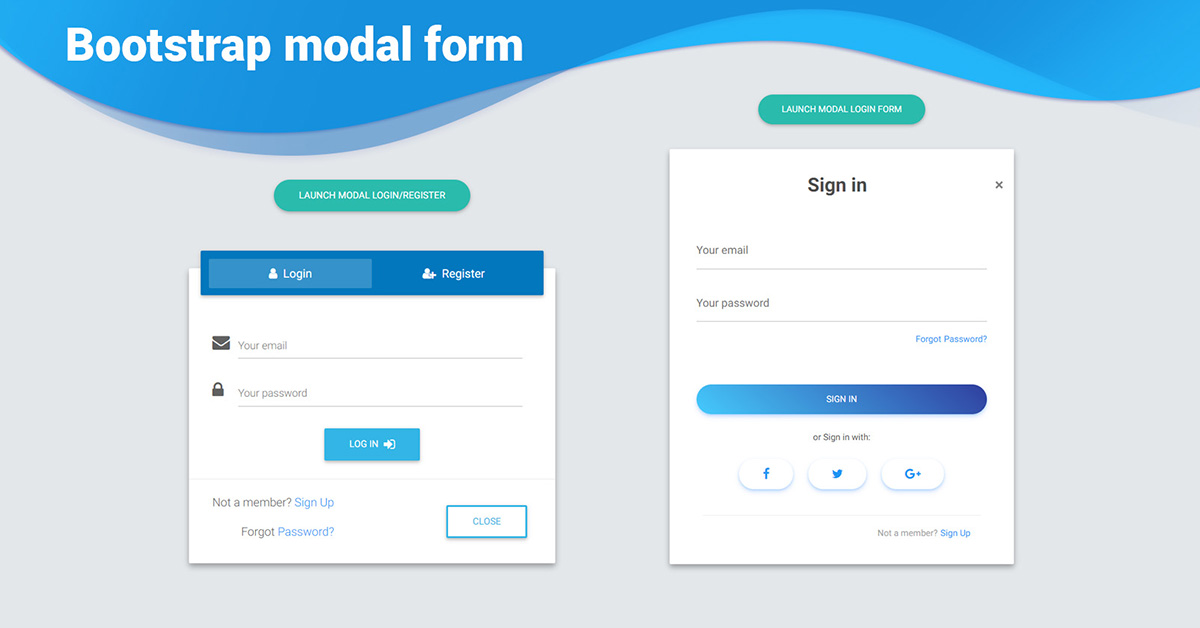
Bootstrap 4 Modal Form - examples & tutorial. Basic & advanced usage - Material Design for Bootstrap
Badges & Labels ~ PHP Bootstrap ~ A toolbox for creating ... Badges & Labels with PHP Bootstrap! Use these samples to create inline labels and badges. Using these labels and badges are great for indicating important information on your website. This is a standard Badge button. Use badges to inform events Visitors 25 Page Views 116 Orders To Date 2 Information Labels
Main Tips on Bootstrap Badge: Bootstrap Labels Explained Bootstrap badges display additional information next to a category, a button, or another element. It's informative and clear, but compact enough not to make the page look overstuffed. Bootstrap labels serve a similar function to add information to a string of text. Using Bootstrap badges and labels is easy.

Bootstrap Labels and Badges - examples, tutorial & advanced usage - Material Design for Bootstrap
Bootstrap 5 Badges BS5 Forms BS5 Select Menus BS5 Checks and Radios BS5 Range BS5 Input Groups BS5 Floating Labels BS5 Form Validation ... Bootstrap 5 Badges Previous Next Badges. Badges are used to add additional information to any content: Example heading New
How to Create Bootstrap Labels and Bootstrap Badges Bootstrap labels are used to show valuation information for users. You can use labels to display additional information like tips, opportunities to the user visiting your website. If some updates to events happening to your website, you can display them by using the bootstrap labels. Below is the example of the headings with the labels.
Bootstrap Badges and Labels - W3Schools Use the .label class, followed by one of the six contextual classes .label-default, .label-primary, .label-success, .label-info, .label-warning or .label-danger, within a element to create a label: Example Example New Example New

Vue Multiselect - Bootstrap 4 & Material Design. Examples & tutorial - Material Design for Bootstrap
Bootstrap Badges, Labels, Page Headers - GeeksforGeeks To insert badges inside buttons, add a class .badge to a button element like this- HTML Messages 2 Output Labels We all have seen some additional information beside some links in various websites. These are called labels.










Post a Comment for "40 bootstrap badges and labels"