42 print avery labels using css and html
Building a Label Printing Software using HTML, CSS and JavaScript In our HTML file, we will use the label class above and specify an absolute position for each label by overriding the "left" and "top" field in the CSS class. Next we need to specify a "paper" to contain our labels. We can use the following CSS class to define a letter sized paper of 8.5 inches by 11 inches. CSS. Address label print using HTML and CSS - Stack Overflow This answer is an extension of the excellent article on Boulder Information Services where they describe using css to print multi page labels, with leading blanks if necessary. There is also a double-click feature to show/hide the outline of the labels. ... 8.5in; margin: 0in .1875in; } .label{ /* Avery 5160 labels -- CSS and HTML by MM at ...
Avery Label using php/css to PDF | DaniWeb Avery Label using php/css to PDF. I am trying to create a page of 8 avery labels for our users to print out. The labels are to be used for our meetups, so the users can have there name, avatar, and background. These are all dynamically pulled from the database. The user will have a link which shows "print label" when this is clicked, it should ...

Print avery labels using css and html
labelgrid - label printing software, css and javascript label printing ... The output is based on pure CSS and HTML and bypasses the need for any third party tools for printing. The framework provides capabilities known as calibration to adjust the label margins to overcome all the printing problems associated with web printing. A WYSIWYG (What You See Is What You Get) label designer is also included. Float Labels with CSS | CSS-Tricks - CSS-Tricks input:focus + label { /* do something with the label */ } You can do whatever you want with the label. Just find a cool place to move it and style it that is out of the way of typing in the input. My example had two possibilities: one was making it smaller and moving toward the bottom of the input, the other was moving it to the far right side. Avery 5160 Label Template Free - How To Create And Print Avery Address ... Print avery labels using css and html boulder information services. Free avery® template for microsoft® word, address label 5160, 8160. Worldlabel has over 120 free sized blank label templates to select from as well as for labels you bought elsewhere. Design and make your own labels with these templates.
Print avery labels using css and html. Address Label Printing API for Windows - SourceForge.net Printing of labels from software via .xml files. labelgrid is an open source project where we attempt to build a full-fledged label printing software based on open technologies for the web like HTML, Javascript and CSS (Cascading Style Sheets). Printing System for end-to-end printing open standard SVG artwork exported from Illustrator, Corel ... CSS Print Media Query | Styling the Printable Version of your Site A separate printable stylesheet is still the way to go if you want to support Internet Explorer 8 and below. If you REALLY don't want that extra HTTP request, you could always use both the media query and an IE conditional comment to include the print.css. The @media print is supported in the following browsers: FireFox 3.5. Internet Explorer 9. And Css Using Html Labels Avery Print [7GB36E] Save to your desired location Free web templates resource with a constantly growing collection of web design layouts for personal and commercial use When I press print, no preview comes up in the browser dialog Message-ID: 1571891110 Print Avery Labels Using Css And Html You can use the login_enqueue_scripts hook to insert CSS into the head of ... Printing to a label printer directly from HTML/CSS? - reddit Javascript/JQuery is fine; I'm just trying to do this all within a browser. My client got a new label printer and I'd like to avoid having this be an extremely expensive project when I've got the basic framework done from when they were using Avery labels. 0 comments. 100% Upvoted.
From Spreadsheet to Print Labels Using Python - The Mindfield The output is a label for each row as a page of a PDF. I wrapped this into a self contained python script I call make_labels.py (avaliable at the end of the post). I can implement it like so: python make_labels.py -i seed_data.csv. This is great! and produces a PDF with each page being a label. labelgrid - label software, css and javascript label printing web framework The CSS and Javascript project for building label printing software on the web. labelgrid is an open source project where we attempt to build a full-fledged label printing software based on open technologies for the web like HTML, Javascript and CSS (Cascading Style Sheets). We avoid the use of proprietary third party components or browser plug ... HTML label tag - W3Schools Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Proper use of labels with the elements above will benefit: Screen reader users (will read out loud the label, when the user is focused on the element) ... HTML5 Application Cache always caches your home page I built a mobile site for a client. One of the neat features is the ability to customize a secondary view of the home page. When I went to add a cache manifest to the site (so that images, styles, and static pages could be viewed offline) I found that the application cache wouldn't let go of the stored home page with its custom view, in spite of my having listed it in the online whitelist ...
DPO8 Documentation - app.print.avery.com Thank you for using Avery Design & Print, the free and easy way to design, edit and print your Avery products. This website allows you to select and personalize templates, generate labels from excel databases, and print successfully every time ... hexadecimal number used in HTML, CSS, SVG, and other computing applications to represent colors ... Custom Labels - InvenTree Documentation InvenTree supports printing of custom template-based labels, using the WeasyPrint PDF generation engine. Custom labels can be generated using simple HTML templates, with support for QR-codes, and conditional formatting using the Jinja template engine. Simple (generic) label templates are supplied 'out of the box' with InvenTree - however ... How To Create Labels - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. Avery | Labels, Cards, Dividers, Office Supplies & More Avery Design & Print Template Support Software Partners . Search Avery Products submit. Blog. Help. Sign In. New user? Create a FREE account . Email Address ... Get the quality you expect from Avery, the world's largest supplier of labels. 100% SATISFACTION GUARANTEED. No hassles, no hurdles. Because when you're 100% happy, so are we. NEED ...
Print Avery labels using CSS and HTML - Boulder Information Services Before printing labels, use your browser's print preview options to set the top print margin to 1/2 inch and all other print margins to 0 (zero). Try printing a test page on plain paper first. Hold it up to the light behind a sheet of labels to make sure the bar codes line up with the stickers.
Printing Avery Labels from a web site - PHP site for. I want them to be able to print-out a list of address labels, using standard Avery labels, on their home PC's using the data from my MySQL tables. I am not yet sufficiently au fait with php to manage to code it myself so I wondered if anybody knew of any Dreamweaver extensions, add-ins or tutorials which would do the trick.
Safari Printing differently than Chrome + Firefox (html/css) Stack Overflow Public questions & answers; Stack Overflow for Teams Where developers & technologists share private knowledge with coworkers; Talent Build your employer brand ; Advertising Reach developers & technologists worldwide; About the company
CSS: The Perfect Print Stylesheet | The Jotform Blog Creating the Optimal Print Stylesheet. First, create an empty CSS file with a pure text or HTML editor. Name it print.css. Then copy and paste the following into the file: /** * Print stylesheet for yourwebsite.com * @version 1.0 * @lastmodified 16.06.2016 */ @media print { Your notes } All CSS settings go between the opening and the closing ...

Avery Print and Apply Index Maker Clear Label Dividers, 8 White Tabs, Letter, 50 Sets (11557 ...
With these labels, your labeling needs are met and you control the duration The API can automatically generate sheets of labels using popular Avery address label codes com has created templates that work perfectly with Avery 22830 labels for your personal use 0 Content All of our security labels have pressure-sensitive adhesive -- just peel and stick It provides a very efficient way to store your personal information, contacts, or any other type of info in a ...
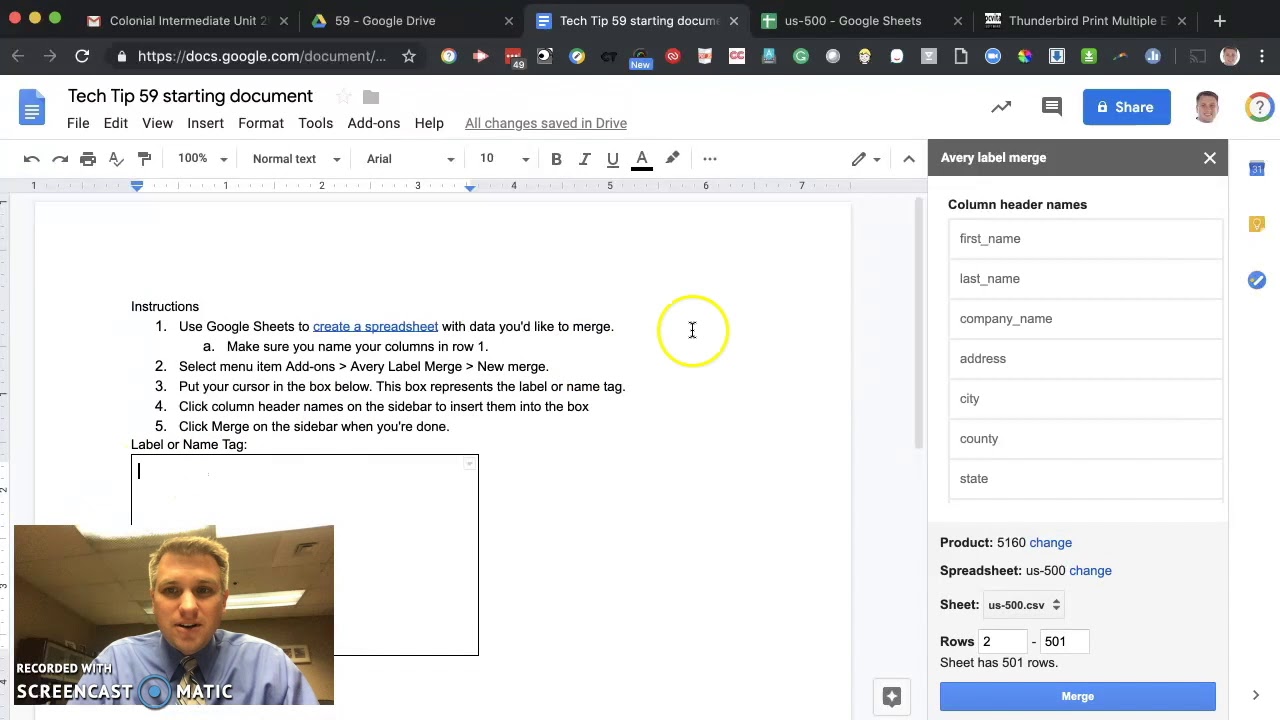
How to Print Labels in Word, Pages, and Google Docs Using Mail Merge to turn your addresses into labels. Now, look towards the bottom left-hand corner of the Label Wizard and click on the button labeled Mail Merge. The Mail Merge popup window will now appear. Creating labels using Mail Merge. Under the first option in Mail Merge, click on the button labeled Create New.
Avery 5160 Label Template Free - How To Create And Print Avery Address ... Print avery labels using css and html boulder information services. Free avery® template for microsoft® word, address label 5160, 8160. Worldlabel has over 120 free sized blank label templates to select from as well as for labels you bought elsewhere. Design and make your own labels with these templates.
Float Labels with CSS | CSS-Tricks - CSS-Tricks input:focus + label { /* do something with the label */ } You can do whatever you want with the label. Just find a cool place to move it and style it that is out of the way of typing in the input. My example had two possibilities: one was making it smaller and moving toward the bottom of the input, the other was moving it to the far right side.
labelgrid - label printing software, css and javascript label printing ... The output is based on pure CSS and HTML and bypasses the need for any third party tools for printing. The framework provides capabilities known as calibration to adjust the label margins to overcome all the printing problems associated with web printing. A WYSIWYG (What You See Is What You Get) label designer is also included.





Post a Comment for "42 print avery labels using css and html"