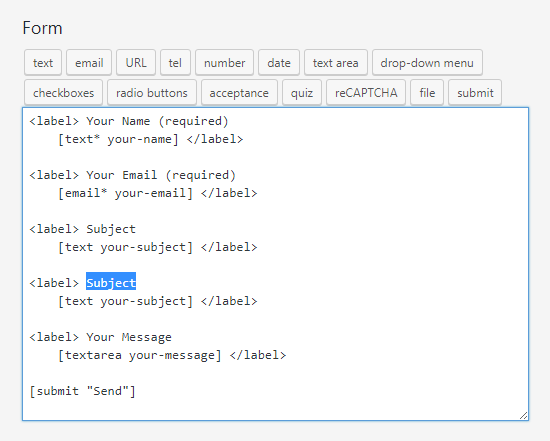
43 contact form 7 labels inside fields
US Air Force special operators turned cargo planes into bombers. Now ... US airmen load a Rapid Dragon palletized weapon system on an MC-130J at Hurlburt Field in Florida on December 13, 2021. ... the most delicious sign of Putin's troubles comes in the form of recent news that Russia is now reliant on North Korea for artillery shells and rockets. ... a label pushed for by Ukraine but opposed by President Joe ... WHMIS 2015 - Labels : OSH Answers - Canadian Centre for Occupational ... Labels will require the following: the pictogram, signal word, and hazard statement are to be grouped together, to be clearly and prominently displayed on the container, to be easy to read (e.g., you can see it easily without using any item except corrective glasses), and to be in contrast with other information on the product or container.
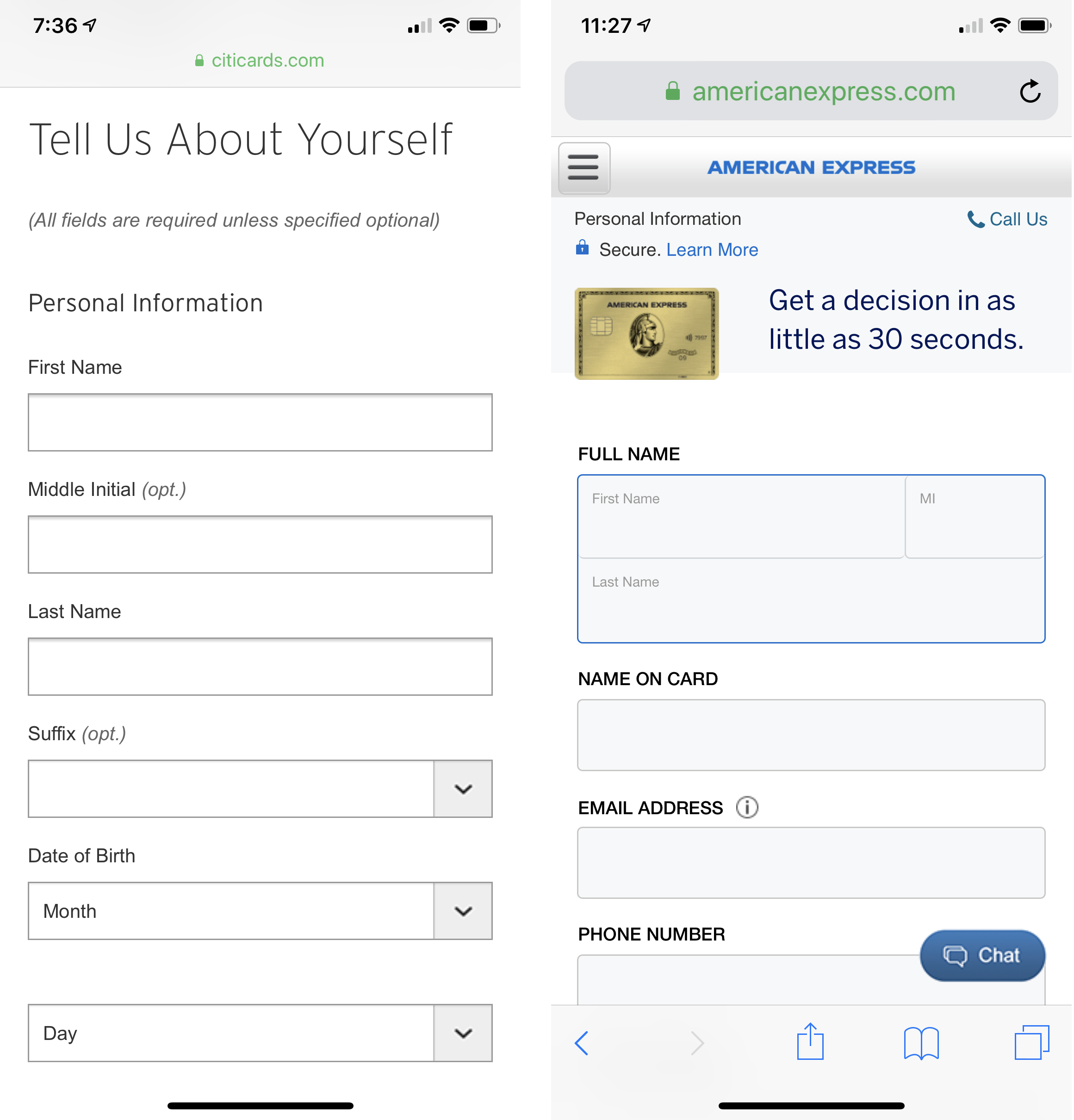
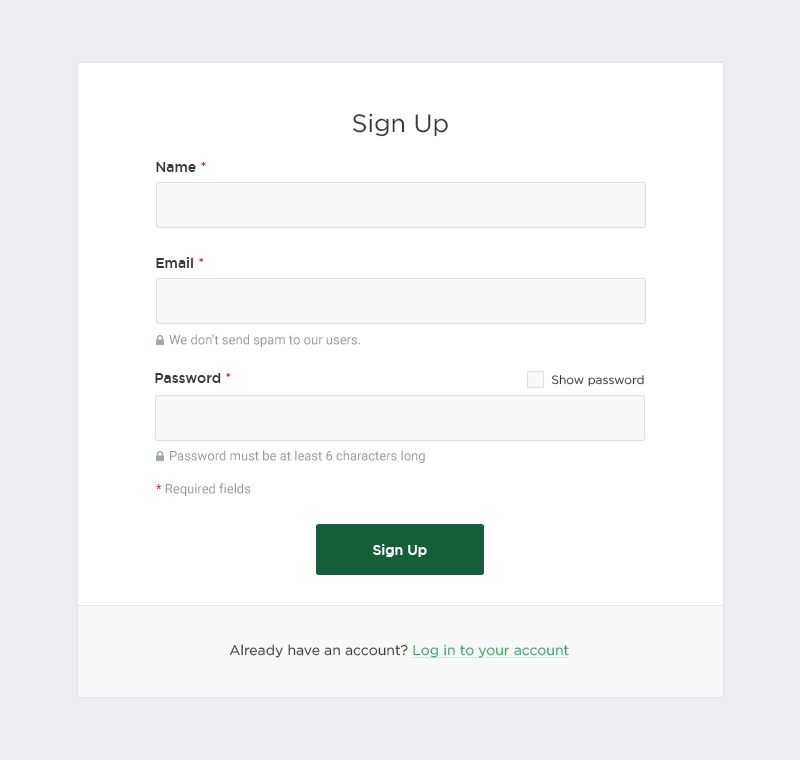
› articles › form-design-placeholdersPlaceholders in Form Fields Are Harmful - Nielsen Norman Group May 11, 2014 · Labels outside the form fields make the essential information visible at all times, while placeholder text inside form fields is reserved for supplementary information. However, even when using labels, placing important hints or instructions within a form field can still cause the 7 issues mentioned above , albeit with less severity.

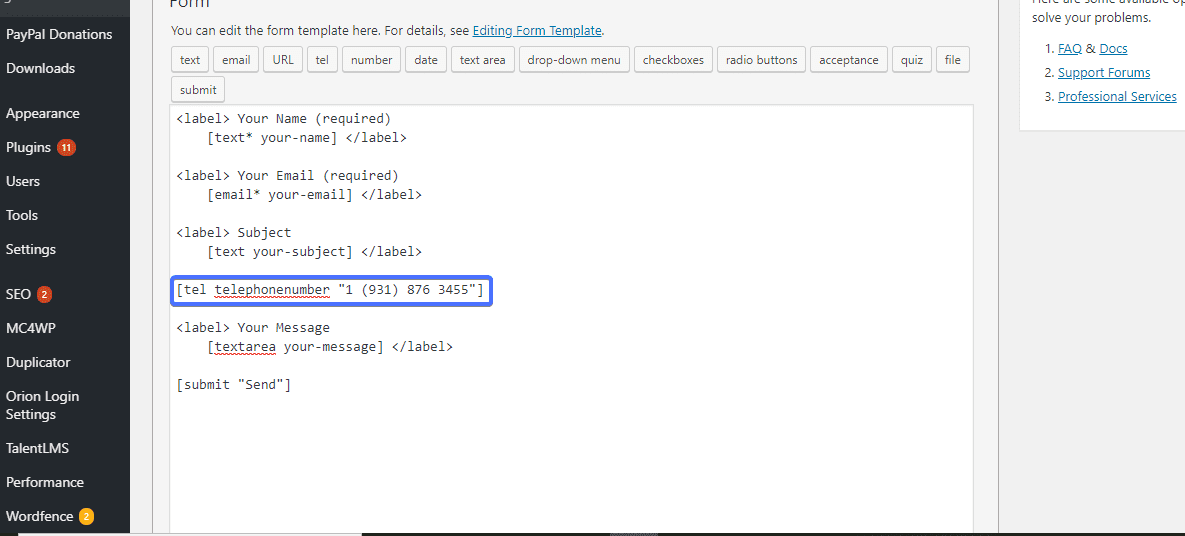
Contact form 7 labels inside fields
Tesla's Full Self-Driving needs a driving test, and it's about to get ... Here's how it works: the encyclopedic Federal Motor Vehicle Safety Standards (FMVSS) establishes rules for any car sold for use on public roads, touching on everything from the strength of door... wordpress.org › plugins › wpforms-liteContact Form by WPForms – Drag & Drop Form Builder for ... Whether you’re looking to create a simple contact form, marketing form, request a quote form, donation form, payment order form, registration form, or a subscription form, we have a form template for you inside our contact form builder. WPForms comes with pre-built form templates to help you save time. You can add, remove, or re-arrange ... WHMIS 2015 - Pictograms : OSH Answers - Canadian Centre for ... Inside this border is a symbol that represents the potential hazard (e.g., fire, health hazard, corrosive, etc.). Together, the symbol and the border are referred to as a pictogram. Pictograms are assigned to specific hazard classes or categories. The graphic below shows hazard pictograms.
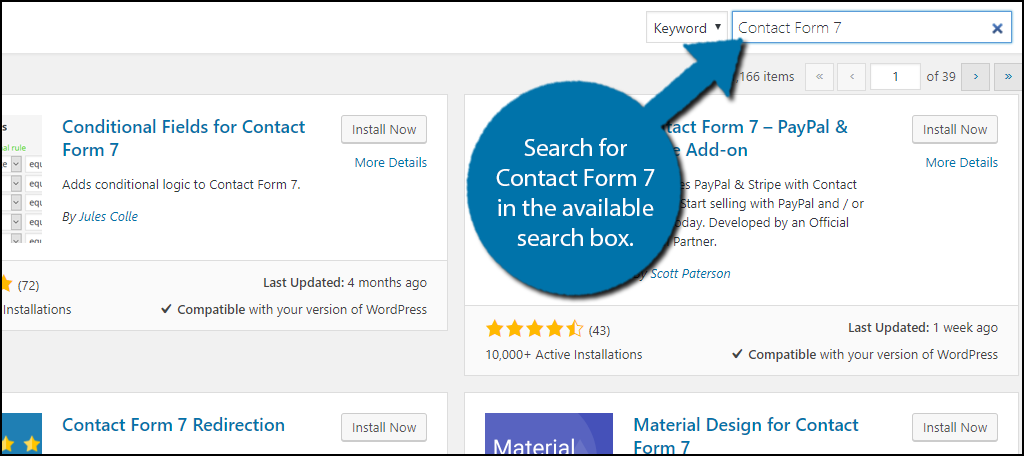
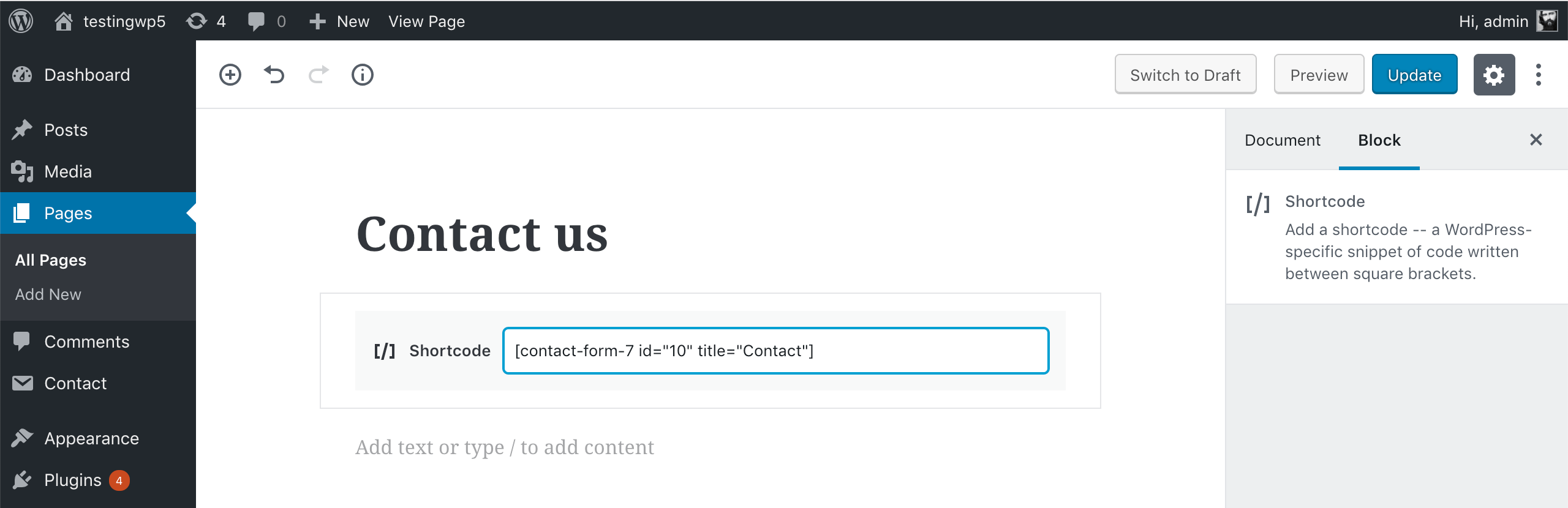
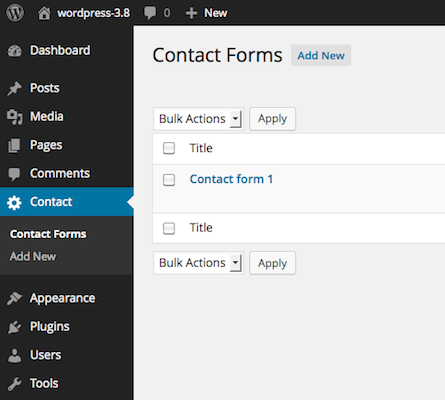
Contact form 7 labels inside fields. York woman pleads not guilty to drug charges YORK - Paula Underwood, 51, of York, has pleaded not guilty to two Class 4 felonies related to the possession of methamphetamine and Hydrocodone Bitartrate. kinsta.com › blog › contact-form-7How to Configure Contact Form 7 for Your WordPress Site Mar 30, 2022 · Add the Contact Form 7 shortcode to a post or page. If you’re using the WordPress Classic Editor, you can paste the shortcode anywhere in the content editor. Use Contact Form 7 with the WordPress Classic Editor. You should now be able to see the contact form on the page where you added the Contact Form 7 shortcode. HTML Forms: Adding a Color Background to Input Boxes - Web-Source.net You can use CSS (Cascading Style Sheets) Style Tags to add a color background to your form input boxes. The INPUT tag is used to create input fields within a web page form. You can change the font, input text color, input text size and the background color of your INPUT box by using the STYLE attribute. What is a Dockerfile: A Step-by-Step Guide [2022 Updated] - Simplilearn.com Dockerfile consists of specific commands that guide you on how to build a specific Docker image. The specific commands you can use in a dockerfile are: FROM, PULL, RUN, and CMD. FROM - Creates a layer from the ubuntu:18.04. PULL - Adds files from your Docker repository.
132+ Microsoft Access Databases And Templates With Free Examples ... The next thing to do is to divide the information into some tables. You will have to turn the information items into columns. Make sure you know the information that you need to store in every table. Every item will become a field which is shown a column in the table. After that, you should choose a primary key for each table. stackoverflow.com › questions › 29420835How to generate unique IDs for form labels in React? Apr 03, 2015 · The id should be placed inside of componentWillMount (update for 2018) constructor, not render. Putting it in render will re-generate new ids unnecessarily. If you're using underscore or lodash, there is a uniqueId function, so your resulting code should be something like: Create Outlook email template with fillable fields, variables, and dropdown Insert dropdown in Outlook email template. The steps to add a dropdown list to your email template are the same as described above. The only difference is step 4 where you configure the What To Enter fields:. In the first box, choose Dropdown list.; In the Window Title box, put some text that will remind you what kind of value you will be selecting (Number of days before expiry in our case). Maintenance Checklist Template | Free PDF Download | SafetyCulture Establish the specifics of your maintenance program such as, determining who will be involved in the maintenance project and what the goal is (e.g., decreasing equipment downtime or reducing maintenance costs) Step 2: Determine items or areas to cover.
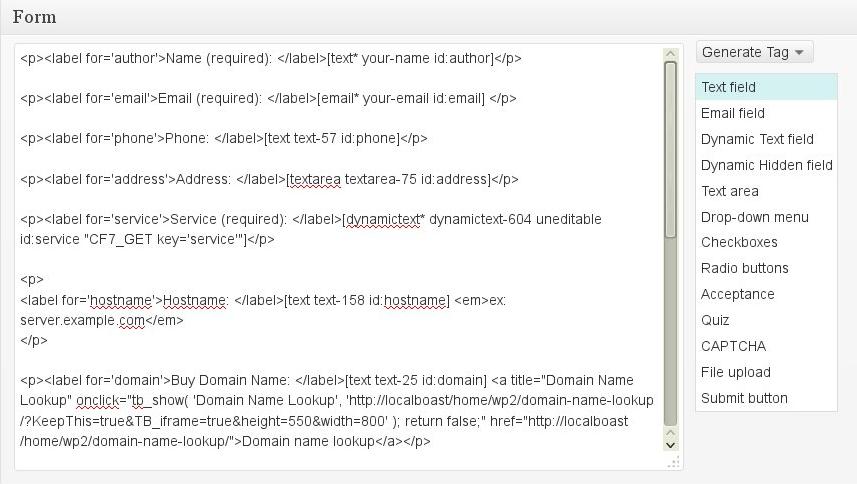
Development Forms | Raleighnc.gov Authorization for Account Access Form (for the Permit and Development Portal) Non-Residential Permit Application (for all other buildings that are not listed as residential) Permit Application Signature Addendum (for signatures not included on an original permit application) Residential Permit Application (for single-family homes, one- and-two ... HTML Standard, Edition for Web Developers - WHATWG Any form starts with a form element, inside which are placed the controls. Most controls are represented by the input element, which by default provides a text control. To label a control, the label element is used; the label text and the control itself go inside the label element. wordpress.org › plugins › formidableFormidable Forms – Contact Form, Survey, Quiz, Calculator ... Next, edit or create a WordPress contact page. Click the “Formidable” button to open the shortcode generator. Choose your new Stripe form, quiz, or web form and insert it into the WordPress page. Save the page for a beautiful WP contact form, ready to collect and store your leads. The contact form template will get you up and running fast. Label Articles | OnlineLabels® Welcome to our articles, the premier source for information on printing, designing, using, and applying labels. Show consumers you care about their safety. Learn more about packaging seals that identify tampering, explore different types, and find out how to design them. Learn how to tie in your product labels to your rustic or natural brand.
Uploading Files with Spring MVC | Baeldung In previous tutorials, we introduced the basics of form handling and explored the form tag library in Spring MVC.. In this tutorial, we focus on what Spring offers for multipart (file upload) support in web applications.. Spring allows us to enable this multipart support with pluggable MultipartResolver objects. The framework provides one MultipartResolver implementation for use with Commons ...
Doctors performed world's first partial heart transplant on newborn Credit: Unsplash/CC0 Public Domain. The procedure had only ever been performed on pigs, doctors told Tayler and Nick Monroe as they huddled over their dying newborn son. If they elected to go ...
Field types - Adobe Inc. In addition to the above field types, "advanced form fields" also permit the below functionality: Conditional field visibility - Available to all field types except the Hyperlink and Transaction Fields; Calculated field values - A property of the Text Input field; Field validation: Custom - Regular Expression - A validation option for the Text Input field that allows use of a custom coded ...
Hazard Identification Checklists & Forms | SafetyCulture A hazard identification checklist, also known as a hazard assessment form, is a tool used by safety officers in performing hazard assessments. The main purpose of a hazard assessment is to identify potential health and safety hazards by examining conditions or practices in the workplace. Performing regular hazard assessments is critical for ...
Free Photo Release Forms (7) - PDF | Word - eForms Step 1 - Download the Appropriate Photo Release Form. There are many types of photo release forms depending on the subject being photographed. The most popular form being the Model Photo Release Form. Most forms include the following general information: Name of Photographer or Releasee. Name of Model or Releasor. Address and phone number.
Investigate alerts in Microsoft 365 Defender | Microsoft Docs By default, the alerts queue in the Microsoft 365 Defender portal displays the new and in progress alerts from the last 30 days. The most recent alert is at the top of the list so you can see it first. From the default alerts queue, you can select Filter to see a Filter pane, from which you can specify a subset of the alerts.
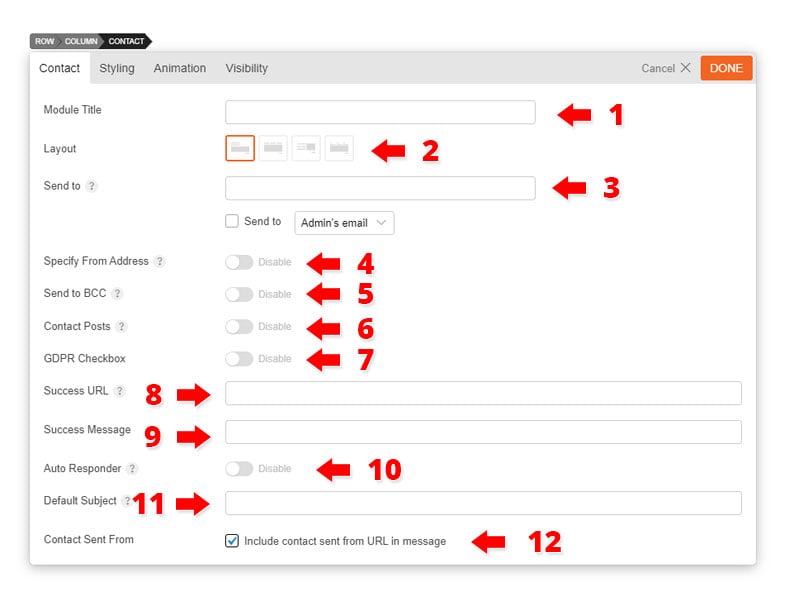
› documentation › diviThe Divi Contact Form Module | Elegant Themes Documentation Here you can choose the border radius CSS value for all the form fields in your contact form. Increasing border radius will give your form fields rounded corners. Use Border. Enabling this option will place a border around your form fields. This border can be customized using the following conditional settings. Border Color
Solar Orbiter solves magnetic switchback mystery ESA's Solar Orbiter has solved the mystery of a magnetic phenomenon in the solar wind. It has taken the first ever image of a 'switchback' in the solar corona, confirming its predicted 'S ...
python - "no such table" exception - Stack Overflow To solve it I did this (on Ubuntu, you'll need to adapt the commands for Windows): 1. Remove all the migration files find . -path "*/migrations/*.py" -not -name "__init__.py" -delete find . -path "*/migrations/*.pyc" -delete 2. Delete db.sqlite3
How to add text or specific character to Excel cells - Ablebits.com To add certain text or character to the beginning of a cell, here's what you need to do: In the cell where you want to output the result, type the equals sign (=). Type the desired text inside the quotation marks. Type an ampersand symbol (&). Select the cell to which the text shall be added, and press Enter.
How to Integrate Contact Form 7 With MailChimp to ... - PluginsForWP Create a Contact Form. Follow these steps to create a new contact form: Go to Contact and click Add New.; Add the individual fields you want subscribers to enter when subscribing to your MailChimp list. Make sure that you add the prefix mc4wp before the name of each field and write the field name in uppercase letters.; If you want to add a checkbox, input the [mc4wp_checkbox] tag in the form.
Rumor Mill Archives - ProFootballTalk The Buccaneers have five receivers on the injury report. Three of them didn't practice at all on Thursday. At least two of them are back on Friday. Mike Evans (calf) and Julio Jones (knee) were ...
› WAI › tutorialsForm Instructions | Web Accessibility Initiative (WAI) | W3C In addition to overall instructions, it is also important to provide relevant instructions within the labels of the form controls. For example, to indicate required input fields and data formats in the text of the labels. Providing instructions within labels. For simple use cases, providing instructions within labels may be sufficient.
Use column formatting to customize SharePoint | Microsoft Docs A field with no formatting specified uses the default rendering. To format a column, enter the column formatting JSON in the box. To preview the formatting, select Preview. To commit your changes, select Save. When you save, anyone who views the list will see the customization that you applied.
Known issues with sensitivity labels in Office The Sensitivity button shows sensitivity labels for one of my accounts, but I want to pick from sensitivity labels from another account.. Word, Excel, PowerPoint. For files in SharePoint and OneDrive, the Sensitivity button automatically adjusts to show sensitivity labels corresponding to the Office account used to access the file. For files in other locations the Sensitivity button shows ...
12.7: Solenoids and Toroids - Physics LibreTexts The magnetic field produced inside the solenoid is B = μ0nI = (4π × 10 − 7T ⋅ m / A)(2.14 × 103turns / m)(0.410A) B = 1.10 × 10 − 3T. Significance This solution is valid only if the length of the solenoid is reasonably large compared with its diameter. This example is a case where this is valid. Exercise 12.7.1
How to Use Text Boxes in Microsoft Word - Lifewire Start by opening the document you want to add a text box to. Then follow the steps below. On the ribbon, select Insert . In the Text group, select Text Box, then choose a text box template. The new text box appears in the middle of the text, and the Shape Format tab is automatically selected. Select and drag the box to the position you want.
Angular 12 Material Mat-Select Example - Freaky Jolly 5) Adding Material MatSelect 6) Adding Material Native Select 7) Open/ Close Option Panel on Button Click from Outside 8) Change Event Handling on Material MatSelect 9) Custom CSS Style for Options Panel 10) Get Selected Value from MatSelect or Native Select 11) Disable MatSelect/ Select or Option Values
WHMIS 2015 - Pictograms : OSH Answers - Canadian Centre for ... Inside this border is a symbol that represents the potential hazard (e.g., fire, health hazard, corrosive, etc.). Together, the symbol and the border are referred to as a pictogram. Pictograms are assigned to specific hazard classes or categories. The graphic below shows hazard pictograms.
wordpress.org › plugins › wpforms-liteContact Form by WPForms – Drag & Drop Form Builder for ... Whether you’re looking to create a simple contact form, marketing form, request a quote form, donation form, payment order form, registration form, or a subscription form, we have a form template for you inside our contact form builder. WPForms comes with pre-built form templates to help you save time. You can add, remove, or re-arrange ...
Tesla's Full Self-Driving needs a driving test, and it's about to get ... Here's how it works: the encyclopedic Federal Motor Vehicle Safety Standards (FMVSS) establishes rules for any car sold for use on public roads, touching on everything from the strength of door...









![Fix Contact Form 7] There Was An Error Sending Your Message](https://www.collectiveray.com/images/2021/01/contact-form-7-there-was-an-error-trying-to-send-your-message-please-try-again-later.png)































Post a Comment for "43 contact form 7 labels inside fields"