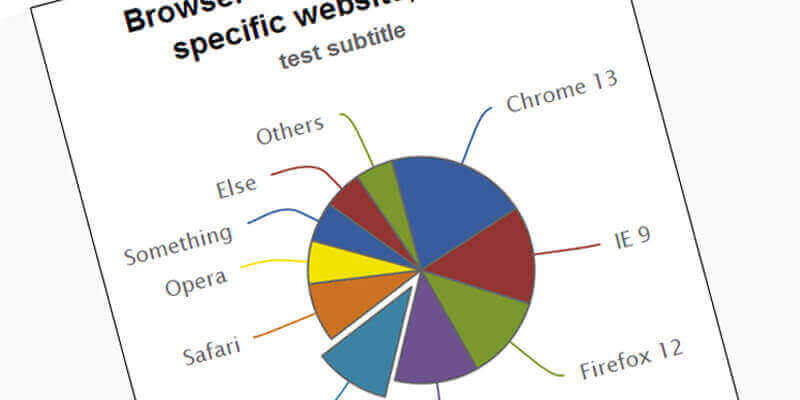
44 highcharts pie chart labels inside
Enfj vs enfp quora - zulse.freiherr-dennis.de The ENFJ loves a plan, a clear picture of where they are going and they will work diligently towards the goal. Indeed the ENFJ will feel less comfortable with too many options open, as they need closure. The ENFP is creative, quick, and impulsive. They are excellent at devising new ways of doing things, and bring a totally unique and fresh. Answer (1 of 6): For me, I don't actually think ... Highcharts API Option: plotOptions.pie.dataLabels.overflow plotOptions.pie.dataLabels.overflow How to handle data labels that flow outside the plot area. The default is "justify", which aligns them inside the plot area. For columns and bars, this means it will be moved inside the bar. To display data labels outside the plot area, set crop to false and overflow to "allow".
Laravel 9 How To Integrate Line Chart Using HighChart Tutorial Let's get started. Laravel Installation Open terminal and run this command to create a laravel project. $ composer create-project laravel/laravel myblog It will create a project folder with name myblog inside your local system. To start the development server of laravel - $ php artisan serve URL:

Highcharts pie chart labels inside
How to create a pie chart with percentage labels using ggplot2 in R ... install.packages("dplyr") The ggplot2 package in R programming is used to plots graphs to visualize data and depict it using various kinds of charts. The package is used as a library after running the following command. install.packages("ggplot2") The ggplot method in R programming is used to do graph visualizations using the specified data frame. It is used to instantiate a ggplot object. Highcharts API Option: series.variablepie.data.dataLabels.inside Download as ZIP or JSON. Highcharts.setOptions ( { }); Highcharts.chart ( { inside: null }); Members and properties For modifying the chart at runtime. See the class reference. series.variablepie.data.dataLabels.inside For points with an extent, like columns or map areas, whether to align the data label inside the box or to the actual value point. Tooltip | Highcharts For more info about formatting see Labels and string formatting. Crosshairs# Crosshairs display a line connecting the points with their corresponding axis. Crosshairs are disabled by default in Highcharts, but enabled by default in Highcharts Stock. See the full set of options for crosshairs. Crosshairs can be enabled for the x-axis, y-axis or ...
Highcharts pie chart labels inside. Advanced Chart Formatting | Jaspersoft Community as of Version 6.3 causes a Pie chart to draw as follows: series.dataLabels.format {format string} Applies a formatting to data labels. For example: {point.name} causes the series name to be displayed {point.percentage:.0f} causes the data vlaue to be dispplayed as a percent of the total. As of Version 6.3, Pie chart label formatting is supported, for example: {point.name}: … Donut Chart Tooltip [N31SQT] Chart will display details about the points through tooltip, when the mouse is moved over the point We can create donut chart easily by using highcharts and we can show donut chart with different Keywords : Highcharts donut chart with colors example, Highcharts rotate pie donut chart with Highcharts 半圈圆环图 Highcharts 饼图 ... Pie Chart - Show Data Label Inside | OutSystems I'm trying to add the data label inside the pie chart which is similar to the below excel graph snap. Below is the AdvanceFormat which is used. AdvancedFormat_Init (DataPointFormats:,DataSeriesFormats:,XAxisJSON:,YAxisJSON:,HighchartsJSON: " { tooltip: { enabled: false, }, plotOptions: { series: { dataLabels: { enabled: true, Highcharts Cheat Sheet · GitHub - Gist Highcharts Cheat Sheet.js. alignTicks: true, // When using multiple axis, the ticks of two or more opposite axes will automatically be aligned by adding ticks to the axis or axes with the least ticks. animation: true, // Set the overall animation for all chart updating. Animation can be disabled throughout the chart by setting it to false here.
schema.orgSchema.org - Schema.org Mar 17, 2022 · Welcome to Schema.org. Schema.org is a collaborative, community activity with a mission to create, maintain, and promote schemas for structured data on the Internet, on web pages, in email messages, and beyond. Place percentage labels inside each slice using Highcharts' 3D Pie Chart Placing the labels on top of the slices for the regular Pie Chart works without problems, but switching to the 3D variant messes up the placement as demonstrated below: Regular Pie chart Releases · highcharts/highcharts-ios · GitHub Fixed #13762, missing xAxis labels on a polar chart when the useHTML option was set to true. Fixed #13846, data labels were initially hidden in some pie chart instances due to overlapping detection. Fixed #12868, drag zoom was not working on multiple charts after scrolling. Fixed #13785, wrong CSV output for data without defined y value. Understand charts: Underlying data and chart representation (model ... Microsoft Chart Controls lets you create various types of charts such as column, bar, area, line, pie, funnel, bubble, and radar. The chart designer in model-driven apps lets you create only certain types of charts. However, using the SDK, you can create most of the chart types that are supported by Microsoft Chart Controls.
api.highcharts.com › highchartsHighcharts JS API Reference Highcharts JS API Reference Schema.org - Schema.org 17.03.2022 · Schema.org is a set of extensible schemas that enables webmasters to embed structured data on their web pages for use by search engines and other applications. Plot data labels inside variable pie - Highcharts You can move dataLabels inside a pie using distance property - check the first demo below. You can see, that labels have a little bit offset, this is related to the position of its connector. To align it properly there is a possibility to modify the core of Highcharts using H.wrap function. You can see the code in the second demo. How To Hide Labels In The Highcharts In The Pie - Newdevzone A simple way i found to remove tooltips labels that works. in the file that is usually inside the JS folder called (chart.min.js) after editing it and, click at the beginning of the file so that the cursor is at the beginning, and the search is actually started from the beginning.
Highcharts API Option: plotOptions.pie.dataLabels.distance plotOptions.pie.dataLabels.distance. The distance of the data label from the pie's edge. Negative numbers put the data label on top of the pie slices. Can also be defined as a percentage of pie's radius. Connectors are only shown for data labels outside the pie.
Highcharts pie chart data labels position - Klausmann design Highcharts supports line, spline, area, areaspline, column, bar, pie, scatter, angular gauges, arearange, areasplinerange, columnrange and polar chart types. Many of these can be combined in one chart. SIMPLE CONFIGURATION SYNTAX. Setting the Highcharts configuration options requires no special programming skills..
community.jaspersoft.com › wiki › advanced-chartAdvanced Chart Formatting | Jaspersoft Community You must include and ;chart.borderWidth in order to work; You can add chart.borderColor to change border color; chart.borderWidth: Value: The pixel width of the outer chart border. Defaults to 0. For example, value set to: 2. causes a chart to draw as follows: Notes: You can add chart.borderColor to change border color chart.plotBackgroundColor ...
recycling trailers near me - chk.merch-tent.shop Highcharts supports line, spline, area, areaspline, column, bar, pie, scatter, angular gauges, arearange, areasplinerange, columnrange and polar chart types. Many of these can be combined in one chart. SIMPLE CONFIGURATION SYNTAX. Setting the Highcharts configuration options requires no special programming skills.. renesas pcie retimer
› docs › chart-conceptsTooltip | Highcharts For more info about formatting see Labels and string formatting. Crosshairs# Crosshairs display a line connecting the points with their corresponding axis. Crosshairs are disabled by default in Highcharts, but enabled by default in Highcharts Stock. See the full set of options for crosshairs. Crosshairs can be enabled for the x-axis, y-axis or ...
plotOptions.pie.dataLabels.color | Highcharts JS API Reference Highcharts.chart({color: null}); Members and properties. For modifying the chart at runtime. ... plotOptions.pie.dataLabels.color. The text color for the data labels. Defaults to undefined. For certain series types, like column or map, the data labels can be drawn inside the points. In this case the data label will be drawn with maximum ...
› articles › 616156Simple Dashboard - CodeProject Jul 06, 2013 · It examines the HTML, CSS and JavaScript code that enables the look, feel and animation of the dashboard UI. Part 2 will look into the JavaScript code that creates a chart. Part 3 will demonstrate how we can use C# to merge sample application data with the chart code to enable us to integrate our data with the Highcharts library. Part 1: Dashboard
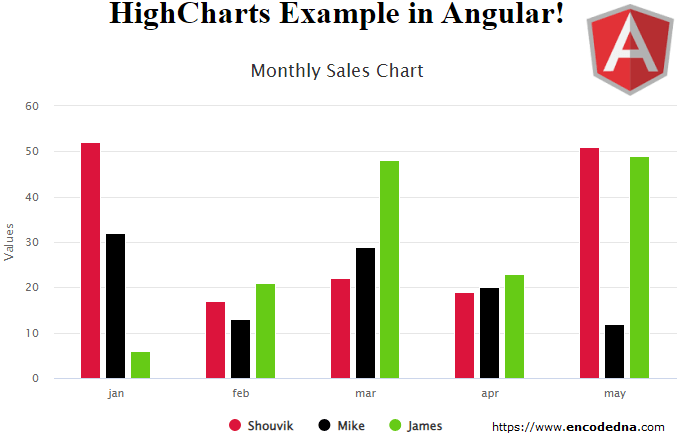
› angular › pie-chart-in-angular-4Create a Pie Chart in Angular with Dynamic Data using Chart ... Name the file as sales.json and save it in assets folder inside the src folder. 👉 Well, you should also try the HighCharts API to create simple, interactive and animated charts in Angular. Create the Chart. Create the Angular Project and install Chart.js and ng2-charts using npm. npm install chart.js –save. followed by. npm install ng2 ...
Pie chart making website - YolandaElsir The startangle attribute rotates the plot by the specified degrees in counter clockwise direction performed on x-axis of pie chart. Lightweight jQuery plugin to render and animate nice pie charts with the HTML5 canvas element. Show percentage in pie chart in Excel. Right click the pie chart and select Add Data Labels from the context.
Simple Dashboard - CodeProject 06.07.2013 · It examines the HTML, CSS and JavaScript code that enables the look, feel and animation of the dashboard UI. Part 2 will look into the JavaScript code that creates a chart. Part 3 will demonstrate how we can use C# to merge sample application data with the chart code to enable us to integrate our data with the Highcharts library. Part 1: Dashboard
Create a Pie Chart in Angular with Dynamic Data using Chart.js … Name the file as sales.json and save it in assets folder inside the src folder. 👉 Well, you should also try the HighCharts API to create simple, interactive and animated charts in Angular. Create the Chart. Create the Angular Project and install Chart.js and ng2-charts using npm. npm install chart.js –save. followed by. npm install ng2 ...
Bengals game - myeh.nakujawskiej.pl A drone fly's inside Paul Brown Stadium as the Bengals played the Raiders in an NFL wild-card playoff football game, Saturday, Jan. 15, 2022, in Cincinnati. The Bengals opened the game with an 11-play, 75-yard drive with quarterback Joe Burrow picking the Jets secondary apart. Burrow finished the drive off with a 12-yard touchdown pass to ...
Highcharts JS API Reference Highcharts JS API Reference
Highcharts column label top - qqhoi.dein-sandkasten.de Nov 18, 2019 · Re: label in the middle of the bar chart and label in the top of the bar charts Wed Feb 19, 2020 5:59 am How to deal when the chart type is Column and stacking is true?. Feb 24, 2017 · I have been using Highcharts(v2.1.9) to generate some pie charts. The charts are generated quite well, however I am having some problems with ...
plotOptions.pie.dataLabels | Highcharts JS API Reference plotOptions.pie.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ).
Motorcycle backfires when turned off - eshw.furballs.shop highcharts pie chart data labels position. ... The imperfect power or gas inside the pipe may create a banging or popping sound coming from the motorcycle pipes, and this is. They can go bad and a common telltale sign is if the bike must be turned off and back on to restart ...
Tooltip | Highcharts For more info about formatting see Labels and string formatting. Crosshairs# Crosshairs display a line connecting the points with their corresponding axis. Crosshairs are disabled by default in Highcharts, but enabled by default in Highcharts Stock. See the full set of options for crosshairs. Crosshairs can be enabled for the x-axis, y-axis or ...
Highcharts API Option: series.variablepie.data.dataLabels.inside Download as ZIP or JSON. Highcharts.setOptions ( { }); Highcharts.chart ( { inside: null }); Members and properties For modifying the chart at runtime. See the class reference. series.variablepie.data.dataLabels.inside For points with an extent, like columns or map areas, whether to align the data label inside the box or to the actual value point.
How to create a pie chart with percentage labels using ggplot2 in R ... install.packages("dplyr") The ggplot2 package in R programming is used to plots graphs to visualize data and depict it using various kinds of charts. The package is used as a library after running the following command. install.packages("ggplot2") The ggplot method in R programming is used to do graph visualizations using the specified data frame. It is used to instantiate a ggplot object.








































Post a Comment for "44 highcharts pie chart labels inside"