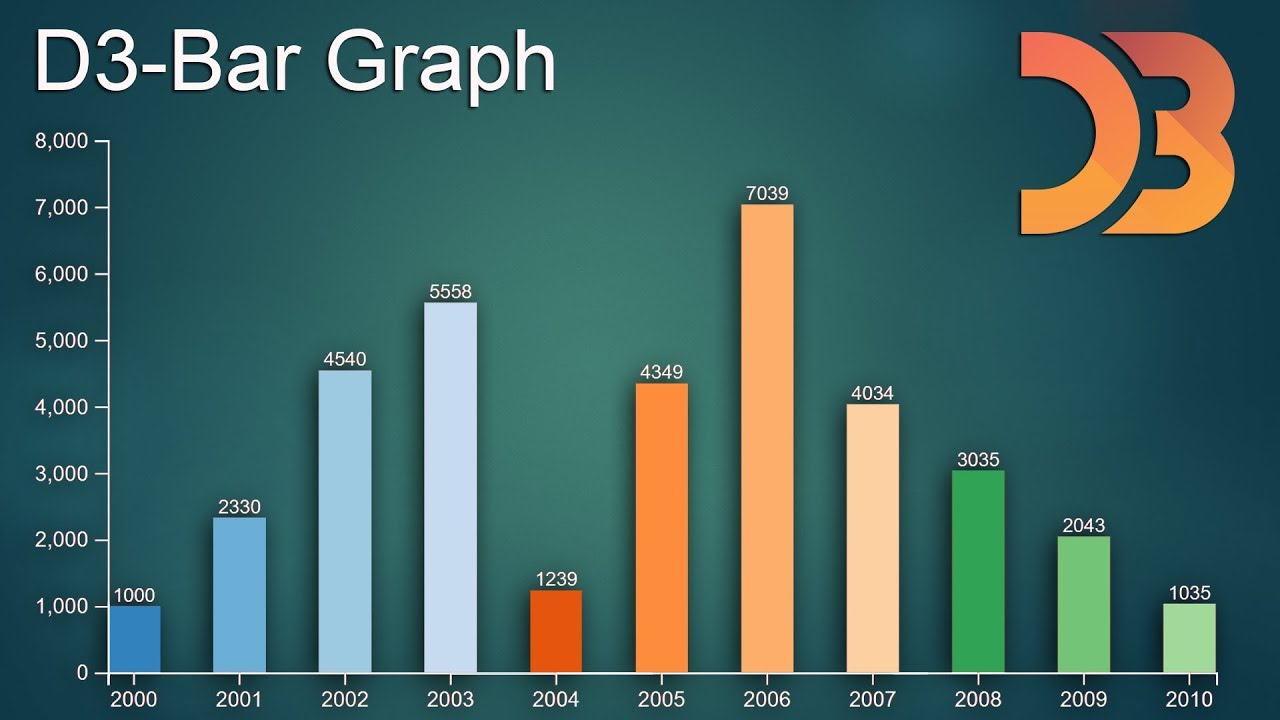
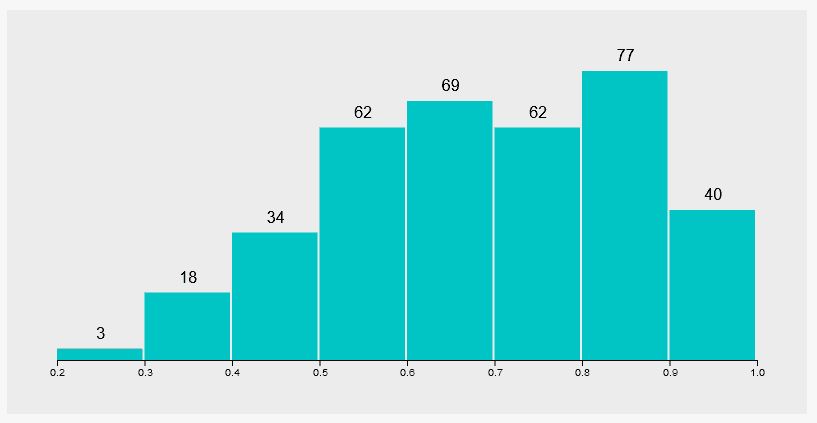
45 d3 bar chart with labels
Bar chart with label using D3.js - JSFiddle - Code Playground var svg = d3.select("#barChart") ... //setting dynamic width for each bar with bar padding acting as the space between bars ... //set the label. Displaying label on a circular barplot in d3.js Using d3.js to create a circular barplot with labels written on top of each bar. A post with explanation and reproducible code. Example with code (d3.js v4 ...
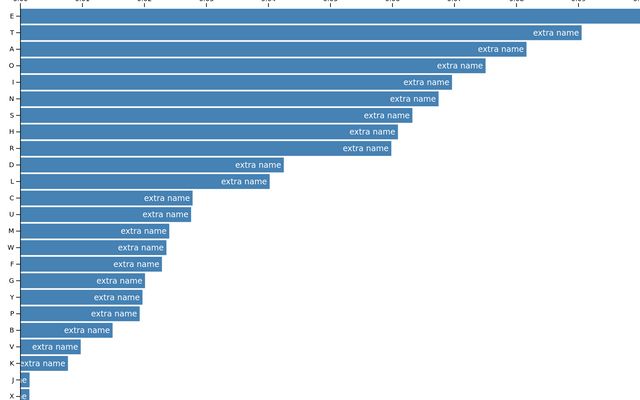
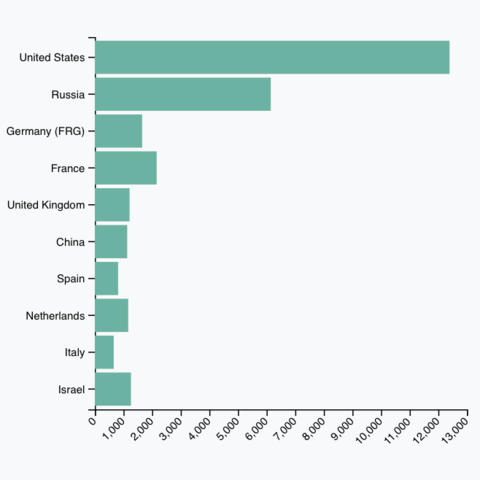
Horizontal Bar Chart with Labels and Tooltips - Popular Blocks Apr 20, 2017 ... Horizontal Bar Chart in D3.js with labels and tooltips. forked from juan-cb's block: Horizontal Bar Chart with Labels and Tooltips ...

D3 bar chart with labels
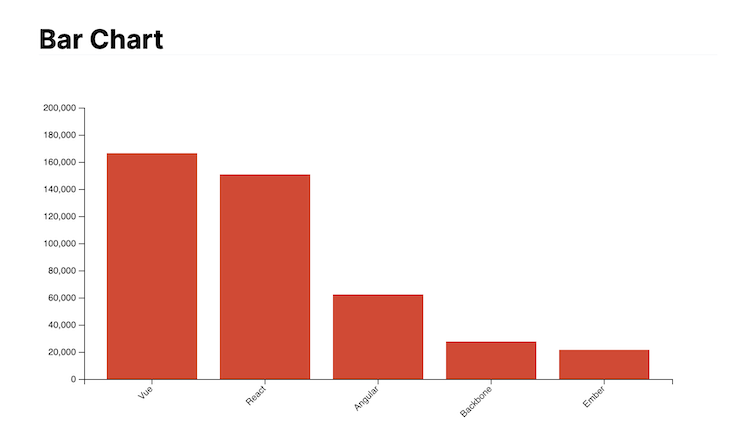
D3 Bar Chart Title and Labels - Tom Ordonez Jul 26, 2020 ... D3 Bar Chart Title ... Use append("text") to append a title to the graph: svg.append("text") .attr("x", w/2) .attr("y", padding) .attr("text- ... D3-Bar Chart Colors and Labels - CodePen . 4. . 5. D3-Bar Chart Colors. Bar traces in Python - Plotly A plotly.graph_objects.Bar trace is a graph object in the figure's data list with any of the named arguments or attributes listed below. The data visualized by the span of the bars is set in `y` if `orientation` is set th "v" (the default) and the labels are set in `x`. By setting `orientation` to "h", the roles are interchanged.
D3 bar chart with labels. How to Make a Bar Chart in Microsoft Excel - How-To Geek Jul 10, 2020 · To add axis labels to your bar chart, select your chart and click the green “Chart Elements” icon (the “+” icon). From the “Chart Elements” menu, enable the “Axis Titles” checkbox. Axis labels should appear for both the x axis (at the bottom) and the y axis (on the left). Add labels to bar chart D3 - Stack Overflow Feb 27, 2017 ... ticks(10); var svg = d3.select("body").append("svg") .attr("width" ... Data and information visualization - Wikipedia A bar chart may be used to show the comparison across the sales persons. Part-to-whole: Categorical subdivisions are measured as a ratio to the whole (i.e., a percentage out of 100%). A pie chart or bar chart can show the comparison of ratios, such as the market share represented by competitors in a market. Bar Charts in D3.JS : a step-by-step guide - Daydreaming Numbers Jul 12, 2018 ... Bar Charts in D3.JS : a step-by-step guide · Step 1: Define the height and width of SVG container. · Step 2: Define the scales · Step 3: Build the ...
C3.js | D3-based reusable chart library The CSS selector or the element which the chart will be set to. D3 selection object can be specified. If other chart is set already, it will be replaced with the new one (only one chart can be set in one element). If this option is not specified, the chart will be generated but not be set. D3.js Line Chart with React - Shark Coder Dec 30, 2020 · D3 (or D3.js) is a JavaScript library for visualizing data using Scalable Vector Graphics (SVG) and HTML. D3 stands for “data-driven documents”, which are interactive dashboards and all sorts of dynamically driven web applications. This is not just a library for building chart layouts. A simple example of drawing bar chart with label using d3.js May 16, 2020 ... JAVASCIPT,D3,BAR CHART,LABEL,TUTORIAL.D3.js is a very popular graph library to help developers draw various kind of charts using JavaScript ... Create Bar Chart using D3 - TutorialsTeacher Learn how to create SVG bar chart with scales and axes in D3. ... Add Labels to Bar Chart. To add labels, we need to append text elements to our SVG.
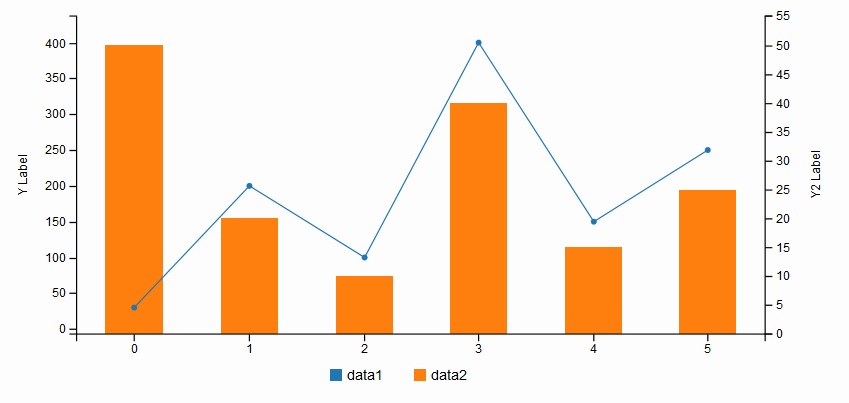
D3 horizontal bar chart with legend - wgsgfe.spookypool.nl Static, Stacked Bar Chart (with Title & Legend) The creators of d3 provide an example a bar chart, that transitions between a stacked & grouped layout. I've already provided a separate example of a static, grouped (horizontal) bar chart. Here is an example of a static, stacked (vertical) bar chart, with accompanying legend and title. features ... C3.js | D3-based reusable chart library D3 based reusable chart library C3.js | D3-based reusable chart library ... Show labels for each axis. ... Show data2 as Bar chart. Add data.types as follows: d3.js adding lablel to bar chart - YouTube May 15, 2016 ... Adding label to the bar chart in d3.js. This is continuation of this video - code ... Bar traces in Python - Plotly A plotly.graph_objects.Bar trace is a graph object in the figure's data list with any of the named arguments or attributes listed below. The data visualized by the span of the bars is set in `y` if `orientation` is set th "v" (the default) and the labels are set in `x`. By setting `orientation` to "h", the roles are interchanged.
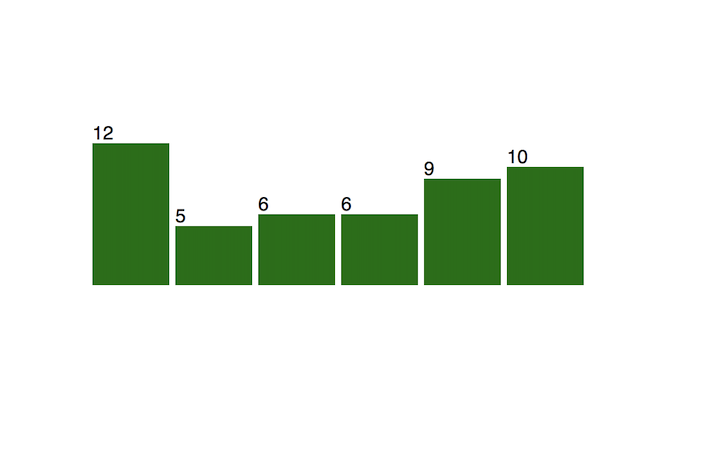
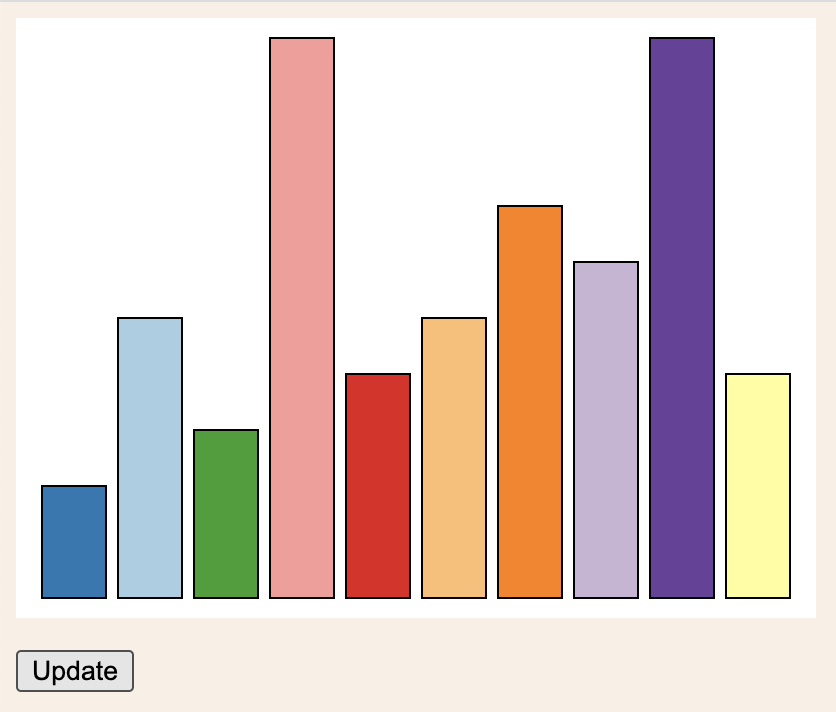
D3-Bar Chart Colors and Labels - CodePen . 4. . 5. D3-Bar Chart Colors.
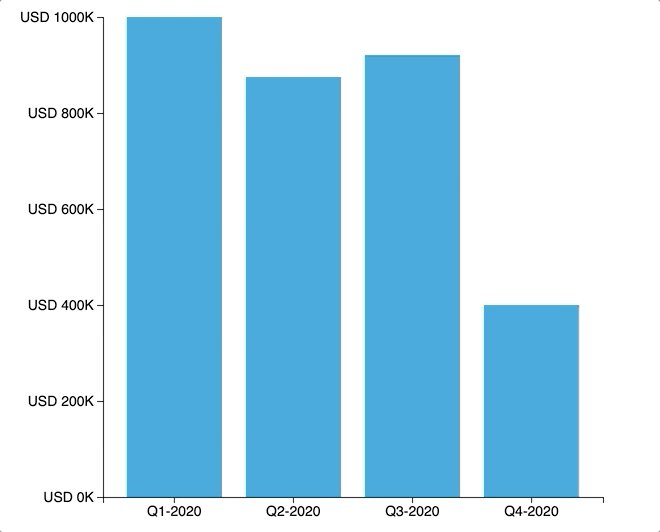
D3 Bar Chart Title and Labels - Tom Ordonez Jul 26, 2020 ... D3 Bar Chart Title ... Use append("text") to append a title to the graph: svg.append("text") .attr("x", w/2) .attr("y", padding) .attr("text- ...




































Post a Comment for "45 d3 bar chart with labels"